Hướng dẫn cách tạo form trên Mautic

Onboarding: Form – Biểu mẫu – Mautic
Khách hàng Mautic sử dụng các form để tạo khách hàng tiềm năng và thu thập data. Với các form Mautic, các nhà marketing có thể chuyển đổi khách truy cập web ẩn danh sang các contact đã biết và xây dựng profile contact với progressive profiling (hồ sơ khách hàng cập nhật dần dần). Càng nhiều data bạn có thể thu thập mà không bị xâm phạm hoặc gây phiền nhiễu, chiến lược cá nhân hóa của bạn sẽ càng hiệu quả.
————————————————————————————————————————————
Để tạo form mới, hãy đi tới mục Form (bên dưới mục Components trong bảng điều khiển bên trái) và nhấp vào +New (ở bên trên góc phải)
Các loại Form
2 loại form: Campaign và Standalone
Campaign Form (Form chiến dich): Được sử dụng để ngay lập tức kích hoạt chiến dịch khi Form được submit (gửi). Có ít các hành động gửi form hơn (hành động xảy ra sau khi contact gửi form) được liên kết trực tiếp với các Form trong Campaign, bởi vì hầu hết các hành động sẽ được kích hoạt như một phần của Campaign mà Form kích hoạt.
Standalone Form (Form độc lập): Được sử dụng để thu thập data chung chung hơn và được sử dụng phổ biến hơn trong hai loại. Nó vẫn có thể kích hoạt một chiến dịch dựa trên các lần Standalone Form (Form độc lập) được submit. Để làm điều đó, hãy sử dụng hành động khi submit form (gửi form) để thêm contact (liên hệ) vào một phân khúc và sử dụng phân đoạn đó làm nguồn contact cho chiến dịch.
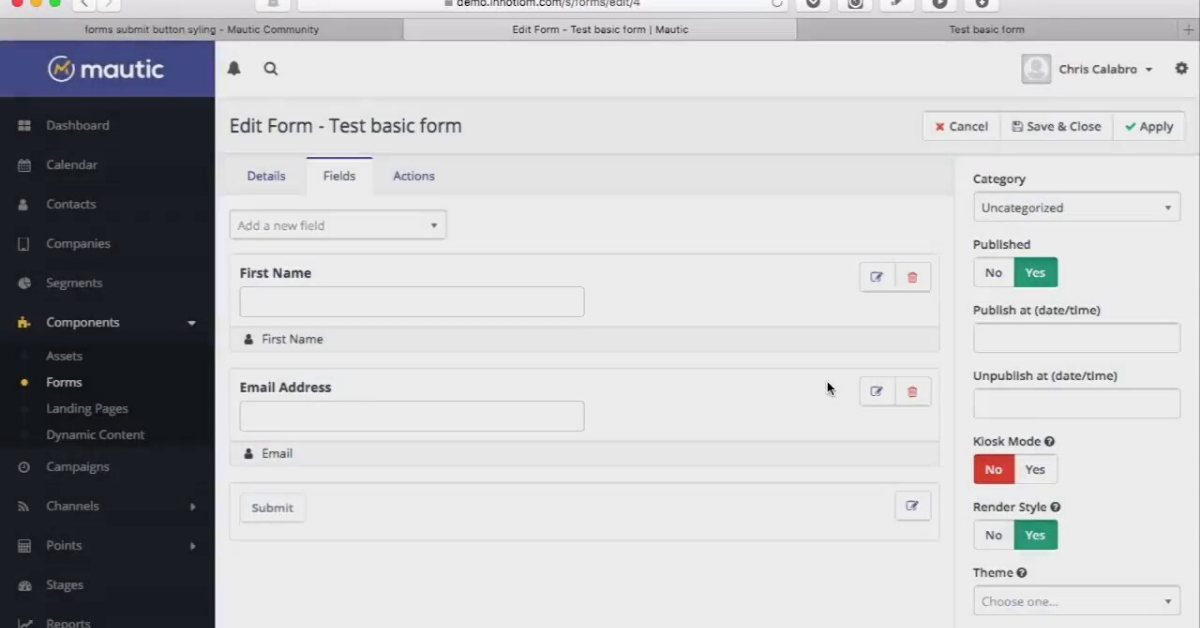
General Options
Category (Phân loại): Bạn có thể sắp xếp các form của mình dựa trên mục tiêu, chiến dịch của chúng, v.v …
Publish options (Các tùy chọn Công bố): Chuyển đổi Yes/No là cách nhanh nhất để publish (công bố) hoặc unpublish (không công bố) một form. Nếu một form chưa được publish, nó sẽ không được hiển thị trên các page mà bạn đã thêm form vào sử dụng Javascript. Nếu bạn đã sử dụng sao chép thủ công và dán mã HTML lên trang web của mình, form sẽ vẫn hiển thị nhưng không thể submit. Liên hệ sẽ thấy một thông báo lỗi nếu họ cố gắng gửi form.
Disable search indexing (Vô hiệu hóa lập chỉ mục tìm kiếm): Để ngăn các công cụ tìm kiếm như Google, Bing, Yahoo, v.v. có thể tìm và hiển thị form trong kết quả tìm kiếm cho các chủ đề liên quan, hãy thay đổi mục này thành Yes.
Kiosk Mode (Chế độ Kiosk): Đặt chế độ này thành Yes sẽ tắt theo dõi và ngăn Mautic tạo cookie mới hoặc đính kèm địa chỉ IP vào bản ghi contact. Điều này cũng có thể được gọi là chế độ nhập data. Một ví dụ về điều này sẽ là tại một sự kiện, trong đó hàng loạt contact khác nhau có thể nhập thông tin của họ bằng cùng một thiết bị. Chế độ kiosk sẽ tránh việc tất cả các hoạt động trên thiết bị đó được gắn với một contact.
Render Style (Kiểu kết xuất): Khi được đặt thành Yes, form sẽ xuất hiện trên page hoặc ứng dụng của bạn với kiểu dáng từ chủ đề đã chọn hoặc kiểu dáng từ tab Attributes (tab Thuộc tính) của trình chỉnh sửa. Khi được đặt thành No, form sẽ thông qua CSS của page hoặc ứng dụng của bạn.
Theme (Chủ đề): Theme được chọn sẽ quyết định kiểu dáng của form của bạn khi nó được thêm vào một page hoặc ứng dụng bên ngoài, nếu Render Style (Kiểu kết xuất) được đặt thành Yes. Lưu ý: Không phải cho tất cả các theme bao gồm kiểu dáng form. Kiểm tra cột “Features” (Các tính năng) trên trang Theme của bạn (trong Settings – Cài đặt) để xem theme có sẵn nào bao gồm CSS cho các form.
Form Details (Các chi tiết Form)
Name (Tên): Tiêu đề form của bạn, bao gồm mọi ký tự bạn có thể muốn sử dụng để tìm kiếm form.
Description (Mô tả): Thêm mô tả, để người dùng khác có thể dễ dàng xem mục tiêu của form là gì. Nó có thể giúp biết được cụ thể thông tin như ngày tạo và bất kỳ page nào có form xuất hiện.
Successful Submit Action (Hành động sau hành động gửi Form thành công): Các tùy chọn bao gồm Remain at form (duy trì tại form – không có gì xảy ra), Redirect URL (hướng contact đến một page khác, chẳng hạn như page cảm ơn, sau khi gửi) và Display message (hiển thị thông báo đơn giản phía trên form sau khi contact đã nộp mẫu).
Redirect URL/Message (Hướng đến 1 URL/Thông diệp, tin nhắn): Nếu bạn quyết định sử dụng Successful Submit Sction là Redirect URL, hãy dán địa chỉ mà bạn muốn người gửi form để hướng họ trên trang URL bạn muốn. Nếu bạn quyết định sử dụng Display message, hãy nhập tin nhắn bạn muốn hiển thị.
Form Fields (Các trường trong Form)
Field types (Các loại trường)
Chọn loại trường thích hợp không chỉ giúp người dùng Mautic thu thập data phù hợp trên các form mà còn có thể tối ưu hóa trải nghiệm của người dùng cuối khi hoàn thành form. Đặc biệt trên thiết bị di động, các trường form nhất định có thể hiển thị khác nhau và các loại trường không đúng có thể dẫn đến việc gửi form khó khăn hơn – và có khả năng bị mất các chuyển đổi.
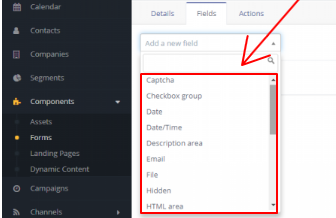
Để thêm một trường mới, hãy nhấp vào “Add a new field” (Thêm 1 trường mới) với các lựa chọn thả xuống và chọn loại trường bạn muốn thêm. Khi bạn đã chọn nó, bạn sẽ nhập thêm thông tin về trường.
Thành phần trong Form Field
Captcha (Mã kiểm tra): Đây là một hình thức bảo vệ spam rất cơ bản, yêu cầu 1 người gửi câu trả lời hoặc xác định khi spambot cố gắng gửi data trong trường Captcha ẩn (honeypot). Chúng tôi khuyên bạn nên sử dụng một số hình thức Captcha trên các form. Mautic cũng hỗ trợ reCAPTCHA v2, mà bạn sẽ xem như một loại trường bổ sung sau khi thiết lập plugin reCAPTCHA.
Checkbox Group (Nhóm hộp kiểm): Cho phép một số contact chọn nhiều tùy chọn từ 1 danh sách, sử dụng các hộp kiểm. Thông thường, các khách hàng Mautic cũng sử dụng Hộp kiểm cho một tùy chọn duy nhất trên các form opt-in (đăng ký nhận tin) để có được sự đồng ý sử dụng cookie và gửi email marketing hoặc tin nhắn khác đến contact.
Date (Ngày): Xác thực các trường date ở định dạng ngày mặc định của bạn và cải thiện trải nghiệm của người dùng cuối khi hoàn thành form. Trong trình duyệt web trên máy tính xách tay hoặc máy tính để bàn, trường hiển thị các bộ chọn cho tháng, ngày và năm. Trên thiết bị di động, lịch sẽ xuất hiện.
Date/time (Ngày/Thời gian): Tương tự như trường Date, nhưng một bộ chọn bổ sung sẽ xuất hiện cho mục thời gian.
Description area (Vùng mô tả): Trường tiêu đề cơ bản, thường được sử dụng nhất để cung cấp cho form một tiêu đề hiển thị trên page. Trường Header (Tiêu đề) đóng vai trò là trường name/label (tên/nhãn) và vùng mô tả (trong tab Properties ) là trình soạn thảo văn bản tự do nơi bạn có thể thêm mô tả về form. Tất nhiên, bạn cũng có thể tạo cái này bằng cách thêm văn bản xung quanh form trên page của mình, nhưng nếu bạn sử dụng cùng một form trên một số page hoặc ứng dụng, bạn có thể dễ dàng thêm mô tả vào form.
Email: Yêu cầu trường chứa địa chỉ email với cú pháp phù hợp – name@domain.com. Vì đây là định danh mặc định duy nhất, chúng tôi khuyên bạn nên có trường Email bắt buộc trên form của mình.
File: Cho phép Contact tải lên tệp trên form.
Hidden (Ẩn): Trường này sẽ không hiển thị trên form. Người dùng có thể thêm các giá trị mặc định để lưu với form cho mục đích báo cáo hoặc gắn tag nội bộ.
HTML area (Vùng HTML): Cho phép các nhà marketing thêm mã tùy chỉnh vào form của họ.
List – Country: Danh sách các quốc gia dân cư mặc định của Mautic. Mục này không thể chỉnh sửa. Để sử dụng danh sách tùy chỉnh, bạn sẽ cần sử dụng loại trường Select (Chọn) và nhập thủ công các tùy chọn cho các quốc gia mà bạn muốn xuất hiện trong danh sách.
Number: Xác nhận rằng các giá trị đã nhập là chữ số. Số thập phân và số âm được cho phép, các giá trị không phải số (bao gồm cả dấu phẩy) không thể nhập vào. Trên thiết bị di động, bàn phím sẽ thay đổi thành bàn phím số khi một contact chọn trường này để điền.
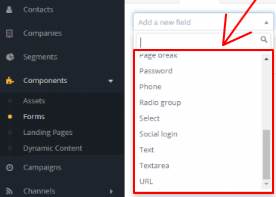
Page break (Ngắt trang): Cho phép các nhà marketing chia form thành nhiều page hoặc các nhóm trường.
Password (Mật khẩu): Cho phép các contact tạo mật khẩu, thường được sử dụng nếu form được sử dụng để tạo tài khoản và kết quả được đăng lên một form/hệ thống khác. Giá trị trường đã nhập này hầu như không bao giờ được lưu, bởi vì nó sẽ được lưu dưới dạng văn bản đơn giả trên bản ghi contact.
Phone: Tương tự như trường số, nhưng trường này sẽ tự động ánh xạ tới trường Điện thoại và có tùy chọn để xác thực là định dạng quốc tế. Quá trình xác nhận đó yêu cầu mã quay số (ví dụ: +1 cho Hoa Kỳ hoặc +44 cho Vương quốc Anh).
Radio Group: Cung cấp cho các contact một danh sách các tùy chọn, từ đó họ có thể chọn một tùy chọn bằng nút radio. Điều này cũng có thể được gọi là một nhóm nút tùy chọn.
Select: Hiển thị dưới dạng danh sách thả xuống/danh sách chọn, trong đó một contact có thể chọn một tùy chọn. Bạn cũng có thể chọn cho phép nhiều lựa chọn, điều này sẽ thay đổi màn hình thành một hộp với các tùy chọn được liệt kê. Trên thiết bị di động, một lựa chọn sẽ xuất hiện dưới dạng phương thức với các nút radio và nhiều lựa chọn được phép sẽ xuất hiện trong một chế độ có hộp kiểm.
Social Login (Đăng nhập trên MXH): Kết nối một hồ sơ liên lạc của Twitter, Facebook và/hoặc LinkedIn với hồ sơ contact Mautic.
Text (Văn bản): Loại trường phổ biến nhất, đây là văn bản dạng tự do với giới hạn 255 ký tự. Các trường phổ biến như first name, last name, position/job title, city, … (tên, họ, chức vụ/chức danh, thành phố, v.v …) thường được xây dựng dưới dạng trường văn bản.
Textarea (Vùng văn bản): Trường văn bản dạng dài hơn, trường này có giới hạn ký tự tối đa là 65.535 ký tự.
URL: Xác thực rằng thông tin nhập vào phải là một URL, bao gồm https:// hoặc http://.
Field Editor (Trường chỉnh sửa)
General (Chung)
Label (Nhãn): Tiêu đề trường – cho contact biết bạn muốn họ nhập gì vào trường đó. Label hiển thị trên form field theo mặc định.
Show label? (Hiện nhãn hay không?): Nếu được đặt là No, label sẽ không hiển thị trên form.
Save result (Lưu kết quả): Nếu được đặt là No, Mautic sẽ không lưu data đã nhập trong danh sách kết quả gửi form. Tuy nhiên, nếu bạn ánh xạ trường vào trường contact, Mautic vẫn sẽ lưu data vào bản ghi contact.
Default value (Giá trị mặc đinh): Trong trường hợp contact không gửi data cho trường, bạn có thể nhập giá trị mặc định để gửi cùng với form. Điều này đặc biệt hữu ích cho các trường ẩn và báo cáo.
Help message: Nếu bạn muốn giữ label ngắn nhưng thêm chi tiết hơn một chút về nội dung bạn muốn contact để nhập, hãy nhập vào khung help message tùy chỉnh.
Input placeholder: Thêm văn bản trong form field, thường đóng vai trò là label hoặc help message
Ở đây, cách thức các tùy chọn này hiển thị cho trường văn bản cơ bản (kiểu dáng là từ 1 chủ đề trang đích “Fresh”).
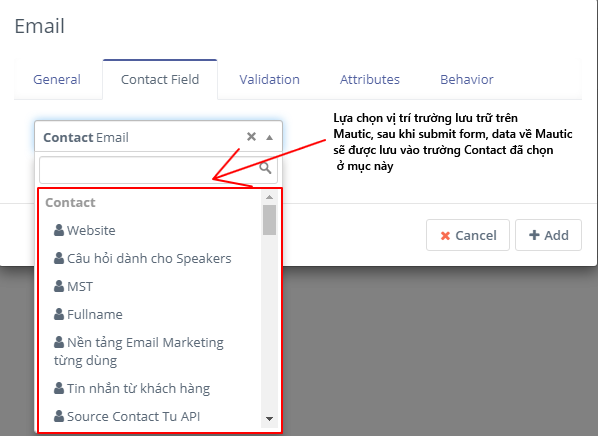
Contact Field (Trường Contact)
Tab Contact Field là nơi bạn sẽ ánh xạ trường form đến nơi bạn muốn lưu data trên hồ sơ contact hoặc công ty. Nếu không có một trường được ánh xạ ở đây, data sẽ được lưu vào hồ sơ contact. Kiểu data bạn chọn cho trường form phải khớp với kiểu data cho trường Mautic. Ví dụ: trường form date and time (ngày và giờ) sẽ ánh xạ tới trường tùy chỉnh date and time (hoặc trường tiêu chuẩn). Các trường form Checkbox Group hoạt động tốt với các trường Select – Multiple của Mautic và Nhóm Radio hoặc trường form Select hoạt động tốt với các trường Boolean, Select, or Select – Multiple của Mautic.

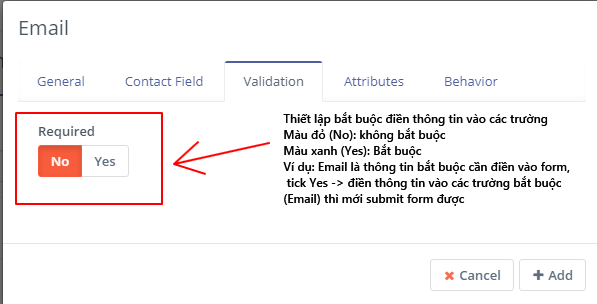
Validation (Hiệu lực)

Required
Required (bắt buộc): Xác định liệu trường form phải được điền khi gửi. Tạo một trường bắt buộc có nghĩa là Mautic sẽ không chấp nhận việc gửi form mà không có data trong trường. Label cho các trường bắt buộc sẽ có dấu hoa thị bên cạnh để cho biết rằng chúng được yêu cầu (bắt buộc phải nhập thông tin).
Validation message: Điều này sẽ xuất hiện nếu một contact thử gửi form mà không có data trong trường bắt buộc. “This is required.” là tin nhắn xác nhận mặc định của Mautic. Để thay đổi điều đó, hãy nhập tin nhắn tùy chỉnh của bạn vào ô này.
Properties (Các tính năng)
Tab này không xuất hiện trên tất cả các loại trường và các loại trường khác nhau có các tùy chọn thuộc tính khác nhau.
Captcha
Captcha answer: Để sử dụng trường Captcha làm honeypot, hãy để trống trường trả lời Captcha. Điều này sẽ ẩn trường và spambot sẽ cố gắng điền data vào trường. Tuy nhiên, Mautic sẽ nhận ra rằng nếu có data trong một trường Captcha của honeypot, thì đó có thể không phải là một “người” gửi form. Để có một con người thực sự trả lời một câu hỏi hoặc tuyên bố cơ bản, ví dụ: 2 + 2 là gì? hoặc Nhập vào “Captcha”, nhập câu trả lời dự kiến vào hộp trả lời Captcha. Trong những trường hợp này, 4 hoặc Captcha sẽ là câu trả lời. Nhãn của trường phải là câu hỏi của bạn hoặc bạn có thể chỉ cần gắn nhãn Captcha của trường và sử dụng input placeholder, tùy thuộc vào sở thích của bạn đối với giao diện của form.
Custom error message (Tin nhắn báo lỗi tùy chỉnh): Nếu một người nhập câu trả lời Captcha không chính xác, thông báo lỗi sẽ xuất hiện khi gửi. Thông báo lỗi mặc định của Mautic là Câu trả lời cho tên {lable} là không chính xác. Vui lòng thử lại. Thay vào đó, bạn có thể nhập tin nhắn tùy chỉnh vào đây để sử dụng.
Checkbox Group, Radio Group và Select
Đây là nơi bạn sẽ nhập các tùy chọn mà contact sẽ chọn.
Use assigned contact/company field’s list choices: Nếu bạn đã ánh xạ trường form sang trường Mautic có danh sách tùy chọn được đặt sẵn (trong thiết lập Custom Field), bạn có thể chỉ cần sử dụng các tùy chọn đó và không phải tạo lại chúng trên form.
Optionlist: Nếu bạn không sử dụng các tùy chọn được chỉ định từ một contact hoặc trường công ty, hãy thiết lập các tùy chọn tiềm năng tại đây. Trường Label là cách tùy chọn sẽ hiển thị trên form. Value là cách data sẽ được lưu trữ trên bản ghi contact & trong cơ sở dữ liệu. Label và Value thường khớp với nhau, nhưng không phải lúc nào cũng vậy. Ví dụ: nếu bạn đang sử dụng trường hộp kiểm cho các đăng ký GDPR, Label của bạn có thể nói gì đó kiểu như “Yes, I accept that I may receive email communications from this company.”(Vâng, tôi đồng ý nhận email tương tác từ công ty này). Tuy nhiên, Value của bạn có thể là “Yes” . hoặc “1” như một giá trị boolean tích cực.
Empty Value (on Select only): Cái này phục vụ cùng mục đích như Input Placeholder , có sẵn trên hầu hết các loại trường khác. Empty Value không phải là giá trị mặc định và Mautic sẽ không lưu giá trị này vào bản ghi contact.
Allow Multiple (on Select only): Tùy chọn này chuyển đổi trường từ loại trường Select mặc định thành loại trường Select – Multiple .
Description Area (Vùng mô tả)
Nếu có bất kỳ thông tin nào bạn muốn hiển thị cùng với form, bạn có thể sử dụng Description Area. Thông thường, người dùng sẽ thêm loại thông tin này trên webpage, landingpage hoặc ứng dụng riêng biệt từ form, nhưng nó là một tùy chọn trong trình tạo form.
File
Allowed file extensions: Mặc định, Mautic chấp nhận các loại tệp sau: csv, doc, docx, epub, gif, jpg, jpeg, mpg, mpeg, mp3, mp4, odt, odp, ods, pdf, png, ppt, pptx, tif, tiff, txt, xls, xlsx, wav, zip. Để không cho phép một số loại tệp cho trường form, hãy xóa các tiện ích mở rộng đó tại đây.
Maximum size (MB): Kích thước tối đa Mautic cho phép tải lên là 100MB. Bạn có thể hạn chế người dùng tải lên các tệp nhỏ hơn bằng cách giảm kích thước tệp tại đây.
Public accessible link to download: Khi một Contact tải lên một tệp trên một form, Mautic lưu tệp dưới dạng một liên kết. Thiết lập phần này thành Yes cho phép mọi người tải xuống tệp đã tải lên ban đầu bằng cách truy cập liên kết đó. Thiết lập phần này thành No có nghĩa là bất kỳ ai không đăng nhập đều không thể tải xuống bất kỳ tệp nào được tải lên thông qua trường Form này.
HTML Area
Thêm mã mà bạn muốn đưa vào trường HTML tại đây.
List – Country
Empty Value: Điều này phục vụ cùng mục đích với Input Placeholder, có sẵn trên hầu hết các loại trường khác. Empty Value không phải là giá trị mặc định và Mautic sẽ không lưu giá trị này vào bản ghi contact.
Allow Multiple: Tùy chọn này chuyển đổi trường từ loại trường Select mặc định thành loại Select – Multiple.
Lưu ý: Trường Country của Mautic dựa trên danh sách được xác định trước mà người dùng không thể chỉnh sửa. Để chỉnh sửa danh sách Tùy chọn, hãy tạo trường Select và nhập thủ công các tùy chọn cho danh sách quốc gia tùy chỉnh của bạn.
Page Break
Next page button label: Đây là văn bản xuất hiện trên nút mà các contact sẽ nhấp để đến page tiếp theo hoặc bộ câu hỏi tiếp theo trên form. Đây không phải là nút gửi và sẽ không lưu bất kỳ data nào, chỉ là một nút để di chuyển về phía trước trong form.
Previous page button label: Điều này có thể áp dụng nếu bạn đã có trên page thứ 2 (hoặc hơn) và muốn cung cấp cho các contact một tùy chọn để quay lại page trước. Nó cũng không phải là một nút gửi, chỉ là một nút để di chuyển lùi trong form.
Attributes
Các Attributes là các thẻ CSS để thay đổi kiểu dáng của một form cụ thể. Hãy nhớ rằng, nếu bạn đặt Render Style thành No trênform, các thuộc tính này sẽ bị bỏ qua.
Field HTML name: Tên máy cho trường. Mautic sẽ tự động điền cái này dựa trên label, nhưng bạn có thể muốn tùy chỉnh nó đặc biệt nếu label dài. Nói chung, bạn sẽ chỉ cần tham chiếu tên HTML khi bạn kết nối các form Mautic với các form khác hoặc khi bạn sử dụng chức năng Copy thủ công để thêm form vào page hoặc ứng dụng của bạn.
Label attributes: Thay đổi cách text label xuất hiện. Sử dụng định dạng style=”attribute: descriptor” để thay đổi kiểu. Ví dụ: để thay đổi nhãn thành màu đỏ, hãy sử dụng style=”color: red” hoặc style=”color: #ff0000″ .
Input attributes: Thay đổi cách hiển thị bất kỳ văn bản nào trong trường form. Điều này có thể áp dụng cho văn bản input placeholder, văn bản được nhập bởi người gửi form và/hoặc các tùy chọn cho các trường được chọn khi Allow Multiple được đặt thành Yes (bao gồm List – Country).
Field container attributes: Thay đổi chính trường form. Bạn có thể muốn thay đổi kích thước của hộp, tô màu, cạnh tròn hoặc bất kỳ thuộc tính nào khác về trường thực tế.
Radio/checkbox label attributes: Nếu có, điều này thay đổi cách tùy chọn trên các nút Radio hoặc Checkbox Group xuất hiện, tương tự như các thuộc tính đầu vào.
Behavior
Tab này giúp các nhà marketing cải thiện trải nghiệm cho contact hoàn thành form. Nó cũng giúp các nhà marketing thực hiện hồ sơ tiến bộ, để thu thập thêm data từ contact giúp việc cá nhân hóa được tối ưu hóa.
Show when value exists: Nếu contact được biết và theo dõi và giá trị cho trường tồn tại trên bản ghi contact, Mautic có thể ẩn trường. Để làm điều đó, hãy đặt tùy chọn này thành No. Các nhà marketing có thể muốn làm điều này để họ không hỏi cùng một câu hỏi nhiều lần. Tuy nhiên, các nhà marketing có thể muốn hiển thị câu hỏi lặp lại nhiều lần để đảm bảo contact được nhập thông tin cập nhật nhất. Chúng tôi khuyên bạn luôn luôn giữ định danh duy nhất (phổ biến nhất là địa chỉ email) được hiển thị.
Show after X submissions: Đây là chìa khóa để lập hồ sơ cấp tiến. Nếu bạn sử dụng cùng một hình thức nhiều nơi trên page web của mình, bạn có thể muốn thay đổi các trường mà contact nhìn thấy mỗi khi họ nhìn thấy form. Nhập một giá trị trong trường này sẽ ẩn trường cho đến khi contact đã gửi cùng một form với số lần đó. Cái này có thể đi từ 1 đến 200. Khi để trống, trường sẽ xuất hiện mỗi khi contact nhìn thấy form. Nói chung, mục tiêu của việc này là rút ngắn form để bạn có thể sử dụng nó cùng với các trường ẩn khi các giá trị tồn tại.
Auto fill data: Nếu contact được biết và theo dõi và một giá trị cho trường tồn tại trên bản ghi contact, Mautic có thể điền trước data đó. Lưu ý rằng điều này chỉ hoạt động với các trang đích Mautic và data sẽ không được điền trước khi form được đặt ở bất kỳ nơi nào khác. Ngay cả khi bạn đang ẩn trường này, bạn có thể muốn bật tự động điền để kết quả được lưu với form gửi.
Field order
Để thay đổi thứ tự của các trường trên form của bạn, hãy nhấp vào trường mà bạn muốn di chuyển và kéo nó đến vị trí mà bạn muốn đi.
Form Actions
Khi một contact đã gửi một form, bạn có thể muốn có một vài điều xảy ra. Chúng có thể bao gồm thông tin liên lạc với contact, theo dõi, thông báo nội bộ hoặc quản lý khách hàng tiềm năng khác của bạn. Trong thực tế, bạn có thể muốn làm tất cả những điều trên (và hơn thế nữa!).
Tất cả các Form Actions có sẵn trên Campaign forms cũng có sẵn trên các Standalone forms. Các hành động khả dụng trên cả hai được đánh dấu bằng dấu hoa thị (*).
Add to company’s score: Nếu ncontact đã gửi form được liên kết với hồ sơ Company trong Mautic, bạn có thể thêm điểm vào điểm tổng thể của Company. Chấm điểm Company ở Mautic không tổng hợp điểm cho tất cả các contact liên quan. Do đó, bất kỳ hành động nào mà bạn muốn đóng góp vào điểm số của company phải được nói rõ ràng để làm như vậy. Số âm là hợp lệ nếu bạn muốn trừ điểm số của Company dựa trên 1 liên hệ gửi form. Nếu contact chưa được theo dõi trước đó và form không bao gồm trường được ánh xạ tới Company (trên đối tượng contact) hoặc Company Name (trên đối tượng Công ty), sẽ không có điểm nào được trao cho Company.
Adjust contact’s points: Có chiều sâu hơn một chút so với hành động company score, hành động này cho phép bạn nhân hoặc chia số điểm của contact. Chọn toán tử và số lượng bạn muốn thay đổi điểm theo (nghĩa là thêm 10, trừ 5, nhân 3, chia cho 2). Nếu form đang thu thập thông tin không nhận dạng contact, Mautic sẽ lưu các điểm vào hồ sơ contact ẩn danh. Nếu bản ghi contact ẩn danh đó sau đó được chuyển đổi thành hoặc hợp nhất với một bản ghi contact đã biết dựa trên một số sự kiện xác định (gửi form với mã định danh duy nhất hoặc nhấp vào liên kết trong tin nhắn), các điểm sẽ ở lại với contact.
Modify contact’s segments: Hành động này cho phép người dùng thay đổi tư cách thành viên của phân khúc contact khi họ gửi form. Nhập tên của phân khúc mà bạn muốn thêm một contact vào hoặc xóa một contact khỏi. Bạn có thể sử dụng cả hai trường trong một Hành động và có thể bao gồm nhiều phân đoạn trong một hoặc cả hai trường. Hãy nhớ rằng, các phân đoạn động dựa trên các bộ lọc sẽ tự động cập nhật dựa trên thông tin trên bản ghi contact. Điều đó bao gồm data từ việc gửi form, miễn là các trường được ánh xạ tới các trường Contact hoặc Company. Thông thường, bạn sẽ chỉ muốn sử dụng các phân đoạn tĩnh tại đây. Tuy nhiên, một ví dụ về thời điểm bạn có thể xóa ai đó khỏi phân khúc động là để đăng ký sự kiện. Bạn có thể đã xây dựng một phân khúc dựa trên bộ lọc cho chiến dịch lời mời của mình, nhưng một khi contact gửi form đăng ký, bạn muốn xóa contact khỏi nguồn phân khúc để họ sẽ bị xóa khỏi chiến dịch lời mời.
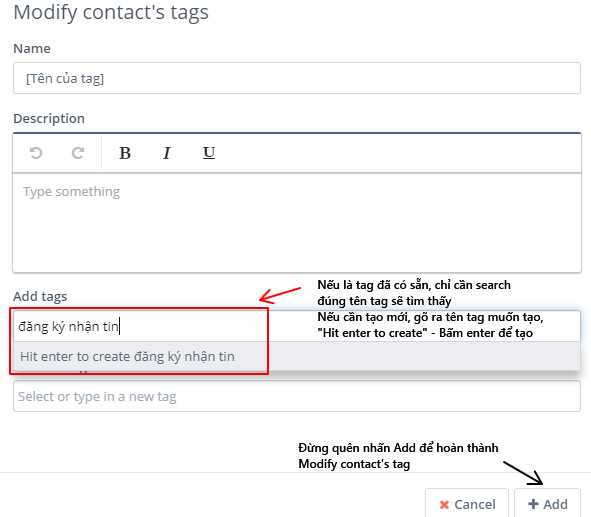
*Modify contact’s tags: Nếu bạn sử dụng thẻ để theo dõi, phân đoạn và báo cáo, bạn có thể thêm hoặc xóa thẻ dựa trên việc gửi form. Nếu bạn muốn thêm hoặc xóa một thẻ mà bạn đã sử dụng trước đó, hãy chọn thẻ đó từ danh sách sẽ xuất hiện khi bạn nhấp vào trường. Để giúp bạn tìm thẻ, bắt đầu nhập tên để tìm kiếm và rút ngắn danh sách. Nếu bạn thêm một thẻ mới, hãy nhập tên thẻ đầy đủ và nhấn Enter/Return trên bàn phím của bạn để lưu thẻ.

Record UTM Tags: Nếu page form của bạn có các thẻ UTM, cho dù đó có phải là landingpage Mautic hay không, Mautic có thể ghi các thẻ UTM đó vào bản ghi contact. Điều này hữu ích để báo cáo về khách hàng tiềm năng mới và các lượt gửi form của bạn đến từ đâu.
*Remove contact from do not contact list: Nếu một contact trước đó đã hủy đăng ký và form này cho phép bạn gửi lại email cho họ, bạn có thể sử dụng hành động này để xóa chỉ định Do Not Contact
*Download an asset: Sử dụng tùy chọn này sẽ kích hoạt tải xuống tài sản nội dung ngay khi contact nhấp vào nút gửi. Nếu bạn sử dụng các danh mục để sắp xếp tài sản nội dung của mình và muốn contact nhận được tài sản nội dung được xuất bản gần đây nhất từ một danh mục nhất định, hãy chọn tùy chọn đó sau đó chọn danh mục để tải xuống. Hoặc, chọn một tài sản nội dung cụ thể sẽ được tải xuống.
*Post results to another form: Nếu bạn cần kết nối form Mautic của mình với một số hình thức khác, hãy sử dụng tùy chọn này. Bạn cũng có thể có các form trong các công cụ khác mà bạn sử dụng để theo dõi và báo cáo. Hoặc, bạn có thể có các form kết thúc kích hoạt tạo cá thể phần mềm. Nhập URL cho nơi form sẽ đăng lên, cũng như địa chỉ email cho bất kỳ ai sẽ nhận được thông báo lỗi. Nếu form bạn đăng lên phía sau tường lửa, hãy nhập tiêu đề ủy quyền. Cuối cùng, nếu các trường alias (tên máy) cho bất kỳ trường nào không phù hợp, hãy nhập alias mà form khác sử dụng cho bất kỳ trường nào trên form Mautic.
Push contact to integration: Khi một contact như đã gửi form, bạn có thể muốn đẩy chúng sang một phần mềm khác mà bạn dùng để quản lý contact (chẳng hạn như CRM). Hãy chắc chắn rằng plugin bạn muốn đẩy các contact được cấu hình và xuất bản đúng cách, sau đó chọn nó ở đây. Plugin Salesforce cho phép người dùng chọn một chiến dịch và trạng thái chiến dịch, vượt ra ngoài sự thúc đẩy cơ bản đối với Salesforce.
Send email to contact: Để gửi email trực tiếp đến contact sau khi họ đã gửi form, hãy sử dụng tùy chọn này. Bạn cần phải sử dụng Template email – chọn email từ danh sách hoặc nhấp vào nút +New Email mới để tạo email mới. Khi bạn đã chọn một email, bạn cũng có thể mở một cửa sổ mới để chỉnh sửa hoặc chỉ để xem trước email.
*Send email to user: Để gửi email cho các thành viên nội bộ doanh nghiệp sau khi contact gửi form, hãy sử dụng tùy chọn này. Điều này chỉ giới hạn cho những người đã được thiết lập là người dùng Mautic. Tương tự như tùy chọn trước đó, chọn Template email bạn muốn sử dụng hoặc tạo một cái mới. Bất kỳ mã thông báo nào trong email sẽ hiển thị data từ contact chứ không phải người dùng. Ví dụ: khi có 1 khách hàng gửi form tư vấn khóa học, người quản lý sẽ phân công khách hàng đó đến 1 nhân viên tự vấn (bằng cách gửi email chưa thông tin gồm tên, sđt,…) để gọi tư vấn/chăm sóc khách hàng.
*Send form results: Điều này thường được sử dụng để gửi thông báo nội bộ rằng một contact đã gửi form. Tuy nhiên, bạn cũng có thể sử dụng nó để gửi xác nhận đã gửi form thành công đến contact, với data mà contact đã nhập. Bạn sẽ muốn làm cho dòng chủ đề rõ ràng về hình thức gửi, đặc biệt nếu bạn có một số form với kết quả sẽ thuộc về cùng một người hoặc mọi người. Tùy chọn Reply to contact sẽ tự động đặt địa chỉ trả lời trên email thông báo thành địa chỉ contact, vì vậy nếu bạn nhấp trả lời trên email, người nhận của bạn sẽ là contact. Nếu bạn có chủ sở hữu contact được chỉ định trong Mautic, bạn có thể gửi thông báo trực tiếp đến chủ sở hữu người gửi. Bạn cũng có thể quyết định gửi email trực tiếp đến contact. Ví dụ, khi khách hàng submit 1 form xác nhận thông tin thanh toán, bạn sẽ chọn mục Send form results để khách hàng nhận được thông tin mà chính khách hàng đã điền trong form, trong trường hợp khách hàng nhận thấy có gì đó sai về thông tin họ cung cấp thì có thể xem lại result để kiểm tra chẳng hạn.
Bạn có thể tạo kiểu cho phần tin nhắn như bạn thích. Các mã thông báo cho các trường sẽ tự động điền cho bất kỳ trường nào tồn tại khi bạn thêm hành động này. Nếu sau này bạn thực hiện thay đổi cho các trường, bạn sẽ muốn quay lại hành động này và nhập lại mã thông báo trường. Để làm điều đó, bạn chỉ cần nhấp vào tên trường ở bên phải và Mautic sẽ tự động chèn mã thông báo nơi con trỏ của bạn nằm trong hộp Message .
Nếu thay vì sử dụng mẫu các kết quả form cơ bản, bạn sẽ sử dụng Template email ,bạn có thể chọn một mẫu từ Import from an existing template . Cuối cùng, thêm địa chỉ cho những người bạn muốn nhận kết quả form. Không giống như Send email to user action, Send form results emails không giới hạn đối với người dùng Mautic. Bạn có thể gửi những thứ này cho nhân viên nội bộ, không phải người dùng, bên thứ 3 hoặc danh sách phân phối.
Thêm form vào page
Có một vài cách khác nhau để thêm Form HTML vào page web hoặc ứng dụng của bạn.
SHORTCODES
Nếu bạn có thể thêm một form vào page đích Mautic hoặc page Drupal, Joomla!, hoặc WordPress, bạn chỉ có thể sử dụng một mã ngắn. Trong mỗi trường hợp này, thay thế ID# bằng số form ID. Bạn có thể tìm thấy mục này trong danh sách form ở cột ngoài cùng bên phải hoặc nếu bạn ở trên form, nó sẽ đánh số ở cuối URL. Tất cả các tùy chọn này sử dụng Javascript và sẽ tự động cập nhật form khi bạn thực hiện thay đổi.
Mautic Landing Page: {form = ID #}
Drupal 7.x: {form Mautic id = ID# width = 300px height = 300px}. Hãy chắc chắn thay đổi chiều rộng và chiều cao thành các kích thước phù hợp cho không gian mà bạn muốn form xuất hiện.
Lưu ý: Mã ngắn này không hoạt động cho Drupal 8.x. Thay vào đó, chúng tôi khuyên bạn nên sử dụng tùy chọn Copy tự động.
Joomla!: {mauticform ID#}
WordPress: Lưu ý: Thay thế dấu ngoặc đơn bằng dấu ngoặc vuông. (mautic type=”form” id=ID#)
AUTOMATIC COPY
Tùy chọn Automatic giữ cho form của bạn được cập nhật bất cứ nơi nào bạn sử dụng mã này. Nếu bạn thay đổi form trong ví dụ Mautic của mình, bạn không cần phải lo lắng về việc Copy lại mã ở mọi nơi mà form xuất hiện trên page web của bạn. Các tính năng như tự động điền và hồ sơ lũy tiến sẽ chỉ hoạt động với các tùy chọn Copy tự động, không phải với Copy thủ công.
Đầu tiên, nếu bạn có một tên miền tùy chỉnh cho ví dụ của mình, hãy chắc chắn rằng bạn đã đăng nhập bằng cách sử dụng tên miền tùy chỉnh chứ không phải tên miền subdomain.mautic.net.
Via Javascript: Khác với mã ngắn, đây là cách được đề xuất để thêm form vào page. Copy dòng mã trong hộp và dán mã vào page web của bạn nơi bạn muốn form xuất hiện.
Via iframe: Mặc dù có thể có trường hợp sử dụng iframe được ưu tiên cho thời gian tải page hoặc kiểu dáng, iframe có thể khó quản lý hơn. Đảm bảo điều chỉnh chiều rộng và chiều cao cho không gian bạn đặt form. Tùy thuộc vào kích thước màn hình contact của bạn đang sử dụng, họ có thể vẫn cần cuộn trong iframe trên page của bạn để xem tất cả các trường. Bạn có thể nhập thông báo lỗi tùy chỉnh để xuất hiện ở vị trí của form, trong trường hợp trình duyệt contact không hỗ trợ iframe. Để làm như vậy, hãy chỉnh sửa văn bản giữa các thẻ
và trước khi Copy mã và dán nó trên page web của bạn nơi form sẽ xuất hiện.
Manual Copy
Tùy chọn Copy thủ công giúp bạn linh hoạt hơn một chút để mở rộng form với đoạn mã Javascript và kiểu dáng tùy chỉnh. Tuy nhiên, nó thủ công hơn và mọi thay đổi được thực hiện đối với form không xuất hiện trên page của bạn trừ khi bạn Copy lại và dán mã HTML.
Một lần nữa, hãy chắc chắn rằng bạn đã đăng nhập vào custom domain của bạn nếu bạn có.
Đầu tiên, Copy mã Javascript vào hộp trên cùng và dán mã vào phần đầu hoặc phần thân page của bạn. Nếu bạn có nhiều Form của Mautic trên cùng một page, bạn chỉ cần thêm form này một lần.
Tiếp theo, Copy mã HTML trong hộp dưới cùng và dán mã vào nơi bạn muốn form xuất hiện trên page của bạn. Nếu bạn có Render Style được đặt thành Yes trong trình chỉnh sửa form, kiểu dáng cho từng trường sẽ được bao gồm trong mã này. Nếu Render Style = No, mã kiểu (sty sẽ không được bao gồm và form sẽ sử dụng CSS mặc định cho page của bạn.
Nếu bạn là một khách hàng của Mautic Cloud và có thêm câu hỏi về các form, vui lòng gửi email tới info@melink.vn
====
Phần mềm CSKH toàn diện FasterCRM
ĐĂNG KÝ DÙNG THỬ PHẦN MỀM FasterCRM: https://melink.vn/products/crm.html
Email: info@melink.vn
Hotline: 1900998845